您现在的位置是:网站首页> 编程资料编程资料
Webstorm开发工具使用教程详解_其它综合_
![]() 2023-05-27
775人已围观
2023-05-27
775人已围观
简介 Webstorm开发工具使用教程详解_其它综合_
Webstorm使用教程详解,供大家参考,具体内容如下
Webstorm垂直分栏、左右分栏
Webstorm 主题、背景、颜色等设置的导入导出
使用WebStorm开发web前端 网页中文乱码问题的解决方案
★★★ 特别推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
Webstorm 主题、背景、颜色等设置的导入导出
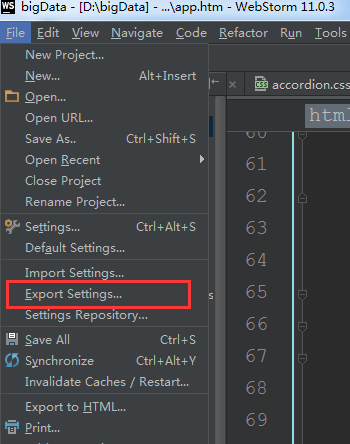
1、导出设置



2、导入设置

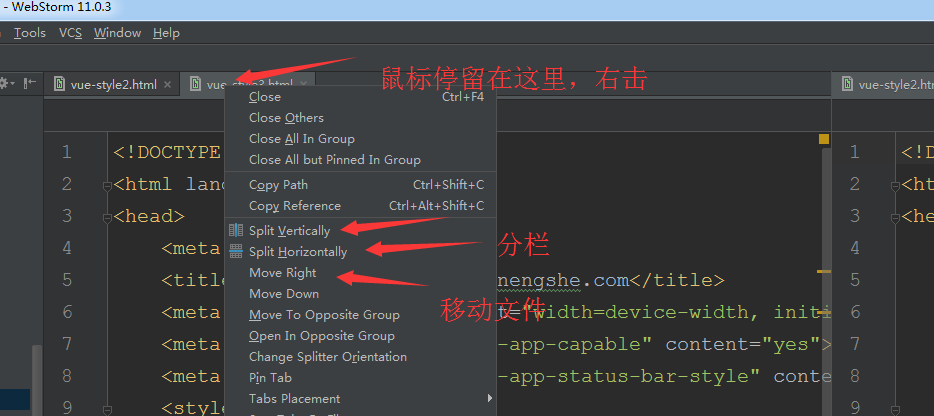
Webstorm垂直分栏,在需要分栏的文件上右击,选着垂直拆分。就可以拖动,形成左右分栏

使用WebStorm开发web前端 网页中文乱码问题的解决方案
试了很多种解决网页显示中文乱码问题的方式,最后发现统一更改编码格式的方法才是正确有效而且一劳永逸的。
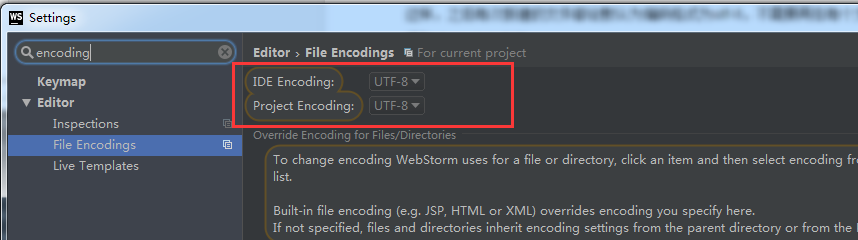
具体方法:file -----> settings 搜索encoding
在fileencoding下,将IDE Encoding,Project Encoding和下面的Default Encoding for properties file都更改为utf-8。
这样,之后每次新建的文件都会默认为编码格式为utf-8,不需要再在每个文件或者每个对文件的引用中添加charset=“utf-8”。
至于在统一更改编码格式之前编写的文件,如果在网页上显示是乱码,证明它之前的编码格式不是utf-8,需要将其内容复制出来后,将文件删除,再新建一个文件,再把内容粘贴到新建的文件中。这样,该文件的编码格式也就更改了。如果在webstorm中都显示为乱码的话,那只能在新建之后手动重新把中文写一遍。
建议:在统一更改编码格式之前先把有中文的内容复制到别的地方保存一下,方便新建的时候直接粘贴。

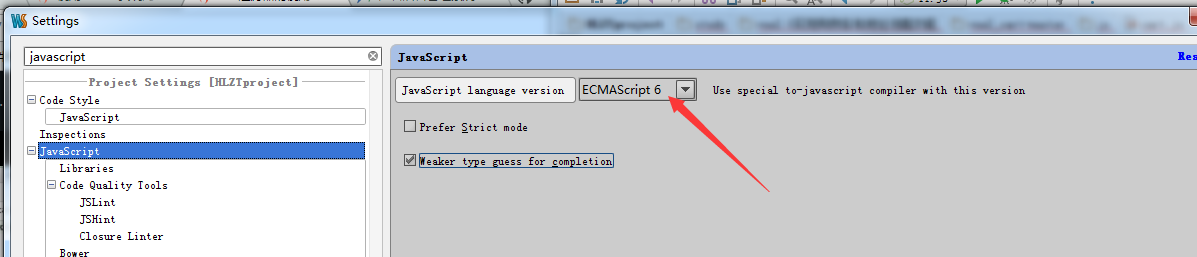
让webstorm兼容ES6语法

推荐:最新WebStorm2020.2注册码永久激活(激活到2089年)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
相关内容
- WebStorm 2019.2安装配置方法图文教程_其它综合_
- WebStorm安装配置方法图文教程_其它综合_
- 最新WebStorm2020.2注册码永久激活(激活到2089年)[原创]_其它综合_
- vscode安装使用的详细教程_其它综合_
- layabox2.0命令行在vscode中编译打包问题_其它综合_
- JAVA IDEA入门使用手册(新手小白必备)_其它综合_
- MobaXterm的安装和使用及问题小结_其它综合_
- 详解使用IDEA模拟git命令使用的常见场景_其它综合_
- VSCode远程SSH免密登录配置实现_其它综合_
- VS2019中scanf返回值被忽略的问题及其解决方法_其它综合_





